What does it look like, when something begins with nothing? It’s exactly how you imagine it — nothing. Then something takes shape. It’s been 12 weeks since I began development on Will. Here’s a look at where it’s at.
Play
Right now, Will is simply a menu that clicks through to an animated sprite sequence.
That’s it?
Yeap!
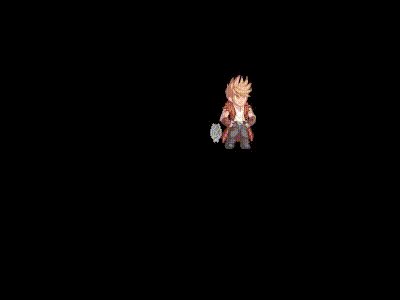
Wait, what about that red guy?
Read on to content creation!
Create
Spriting
For objects to fit together, the artwork should not only look good, but also be consistent — looks like “the same person drew it”.
So, about this guy:
The sprites for this character, Heat, were drawn by Apocalipsis, for one of my previous attempts at making this game. Heat may or may not be part of the final game, as I haven’t settled on the art style for Will.
Scripting
Scripting is not just for “the coders”; sprite animations need scripts too. The first part is to tell the game where an object’s sprites are, and the offset of the sprite from where the object should be. This will be explained in a later post.
|
|
The next part is to animate the sprites. In Will, animations and object interaction are defined together — a punch animation and the attack zone change together. Objects cannot interact with each other yet, so the following object definition only includes the animation part.
|
|
These are (simple) examples of what the object scripts will look like. Later on, there will be more things to write in the object definition, and explanations on what each part means.
What’s Next
The next feature for Will is reading controller input and moving a character around. It may not come in the next update, but in the update after that as there is plenty to do for that to work properly.
Until then!