🤨 How did you come to be random?
☑️ I had too many choices.
This update continues the work on the user interface, with a configuration defined character selection UI, and the beginning of the control settings UI.
The new version can be downloaded on itch.io.
What’s new:
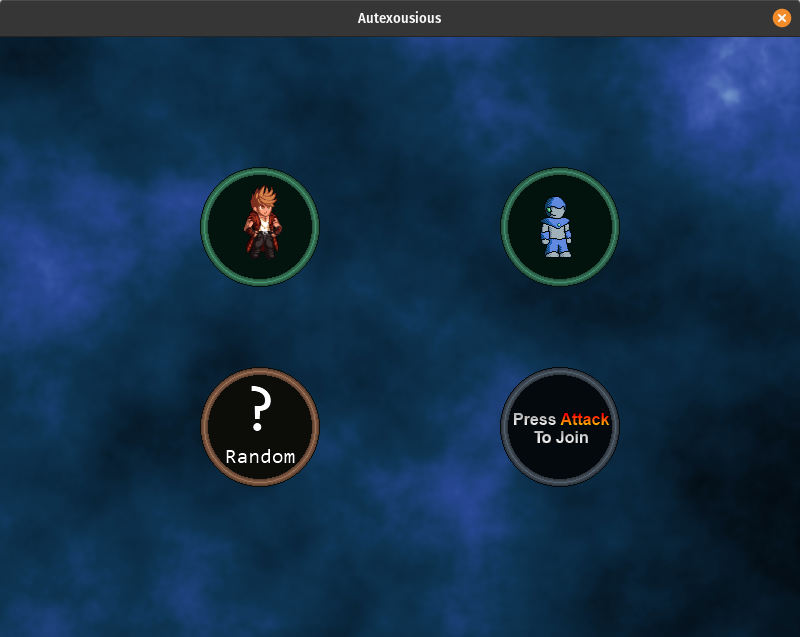
- Character selection UI displays the character that the player will use.
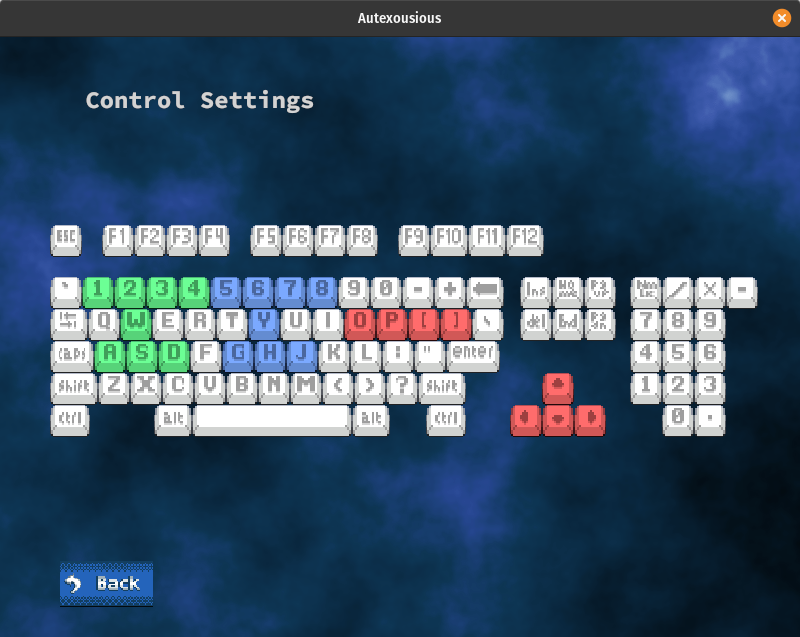
- Control settings UI allows players to view the configured control keys.
- User interfaces (UIs) are largely defined through configuration, making development and customization easier.
- Events to control application behaviour can be defined in configuration.
What’s missing (post):
- Map selection UI is not yet improved.
- Scoreboard is not yet improved.
Play
Character Selection UI
The character selection UI displays the character that the player will use (and it’s animated!), with colour1 to indicate whether the selection is confirmed. This is simply the first visual version – further improvements shall be made in the future.
Control Settings UI
The control settings UI displays a US keyboard on screen, whose keys react to key presses. In this version, the control buttons cannot yet be changed in the screen, and any Attack button press will return to the game mode selection menu.
Many thanks to Kadith (kadiths-free-icons) for making the sprites used for the keys 🙇!
Create
Spriting
Rox has now got animations for the stand, flinch_*, and fall_* sequences. The flinch sequence doesn’t really look its part, but at least there is visual feedback when he gets hit.
Configuration
The following user interfaces are (now) mostly defined by configuration:
- Game mode selection
- Character selection
- Control settings
For the curious, feel free to edit the various YAML files in the assets/default/ui/* directories. The following example shows how to change the pulse colour when the character selection is confirmed, from green to purple:
Change the tint from this:
|
|
To this:
|
|
What’s Next
The next update will still focus on the user interface – improving the map selection UI and game ending score board that were missed this time – as well as ironing out the ones introduced this release.
The next development period will be shorter, but shall still release the next version in 6 weeks.
Until then 👋.
Support Me
The game is still in development; if you would like to support me, please consider becoming a Patron.
- Configuration is not colour-blind friendly in this version. [return]